Prijslijst widget op je website
Gebruik op jouw website
Je kunt de widget op drie manieren op je website zetten:
- Een knop op je website
- De widget op een speciale pagina op je website
- De widget op de hoofdpagina van je website, zwevend rechtsonder
1: Knop op je website�
Een knop op je website plaatsen is de gemakkelijkste manier. Je plaatst ergens op je website een knop of link.
- Voor producten is dat
https://pricelist.jodibeauty.com/products?salon=jouwafkortinghier. - Voor behandelingen ist dat
https://pricelist.jodibeauty.com/services?salon=jouwafkortinghier.
De afkorting kun je instellen in je account. De afkorting zit (nu nog) bij je instellingen voor je Agenda & Online afspraken.
De knop leidt je klant door naar de prijslijst widget op onze website. Bovenaan de pagina tonen we jouw logo en een knop die terugleidt naar jouw website. Zowel je logo als je website kun je instellen bij je bedrijfsgegevens in het dashboard.
Voorbeeld knop
Behandelingen & prijzenHTML knop
<Link href="https://pricelist.jodibeauty.com/services?salon=demosalon" class="button">Behandelingen & prijzen</Link>
CSS knop
a.button {
border: 1px solid #3182bd;
border-radius: 3px;
color: #3182bd;
display: inline-block;
font-size: 14px;
font-weight: 400;
line-height: 1.2em;
padding: 10px;
text-decoration: none !important;
text-transform: uppercase;
transition: background 0.3s, color 0.3s;
}
2: Widget op een speciale pagina op je website
Wil je dat jouw klanten rechstreeks op jouw website je prijslijst kunnen inzien, dan kun je de widget ook op een speciale pagina van je website integreren (embedden). Je krijgt dan de widget zonder titelbalk (logo en terugknop) en voettekst.
De links naar de embed (ingebedde) versie van de widget zijn:
- Voor behandelingen
https://pricelist.jodibeauty.com/services/embed?salon=demosalon - Voor producten
https://pricelist.jodibeauty.com/products/embed?salon=demosalon
Uiteraard verander je hier de afkorting demosalon weer door jouw eigen afkorting. Ook raden we je aan om de title aan te passen naar jouw salon naam. Vervang hier Demosalon door jouw eigen salon naam.
Voorbeeld embed-versie
HTML prijslijst-pagina
<div style="margin-left: 22px; margin-right: 22px;">
<iframe
title="Demosalon behandelingen prijslijst widget"
style="height: 600px; width: 100%; border: 1px solid black;"
src="https://pricelist.jodibeauty.com/services/embed?salon=demosalon">
</iframe>
</div>
Met behulp van de style regel kun je zelf de breedte en hoogte instellen en een randje eromheen zetten. Misschien ben je zelf al handig met HTML en CSS en ken je dit wel. Zo niet, dan hieronder een paar tips:
- Maak de widget niet te hoog (advies: 600px) en zorg dat er wat marge ('margin') omheen zit (advies: 20px). Op mobiele telefoons hebben je klanten die ruimte nodig om de pagina naar beneden te kunnen slepen.
- Het zwarte randje haal je weg door er
border: 0px;van te maken - De kleinst mogelijke breedte is
width: 320px;. Kleiner dan dat past niet. - De kleinst mogelijke hoogte die wij testen is
height: 400px;. - De "Let op:"-melding bovenin zal verdwijnen als je de afkorting van je eigen salon hebt ingevuld.
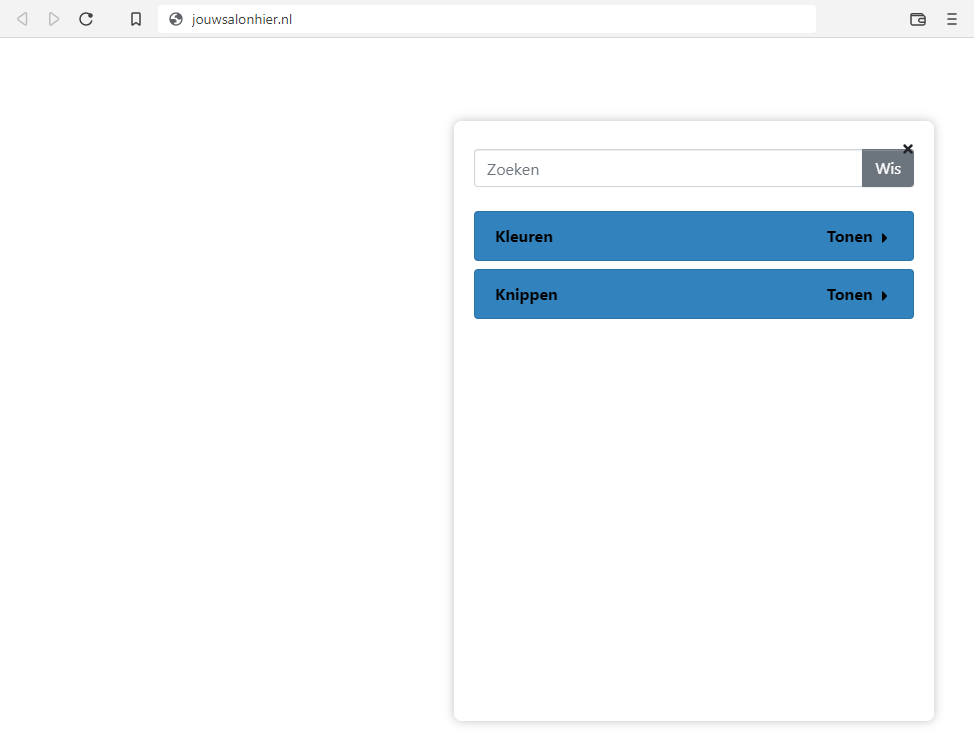
3: Widget zwevend op je hoofdpagina
Voorbeeld zwevend

HTML zwevend
<script
type="text/javascript"
src="https://pricelist.jodibeauty.com/services.js"
data-salon="demosalon"
data-size="small">
</script>
Je kunt/hoeft hier maar twee dingen in te stellen:
- Vervang
demosalonin bovenstaand voorbeeld door jouw eigen afkorting. - Kies op welke grootte je de widget wilt tonen. Je kunt kiezen uit
small(320x500px),medium(480x600px) enlarge(560x700px).