Online afspraken in WordPress
Online afspraken op jouw WordPress website
Je kunt de widget op twee manieren gebruiken:
- Een knop op je website
- De widget op je website
1: Knop op je website
Een knop op je website plaatsen is de gemakkelijkste manier. Je plaatst ergens op je website een knop of link naar https://booking.jodibeauty.com?salon=jouwafkortinghier. De afkorting kun je instellen in je account.
Voor dit voorbeeld maken we een nieuwe pagina in WordPress, maar je kunt hem overal zetten. Ook in een blogpost bijvoorbeeld.
-
Open de pagina of post waar je de knop wilt invoegen.
-
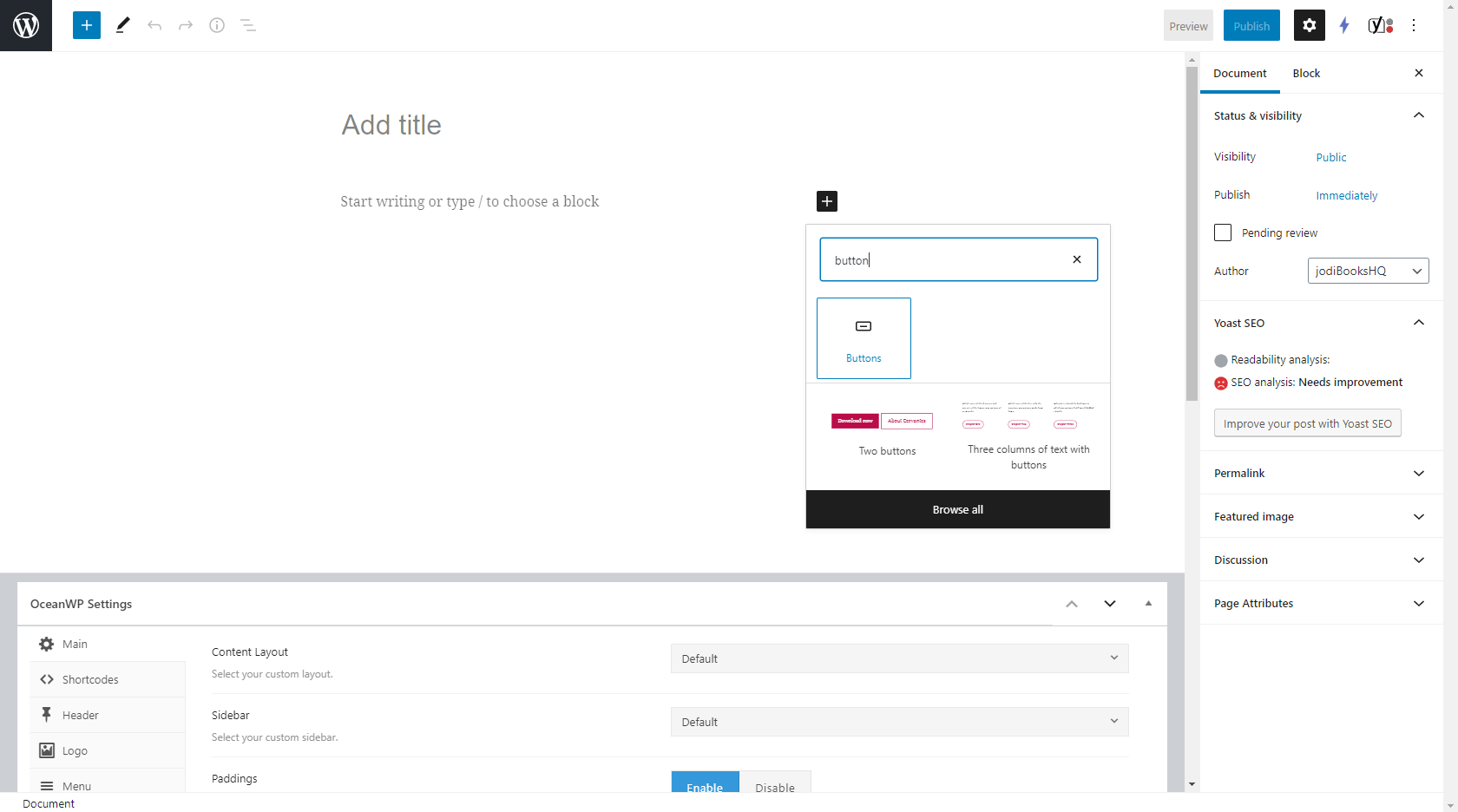
Klik op de plus en zoek naar "Knoppen" ("Buttons" in het Engels) en voeg toe.

-
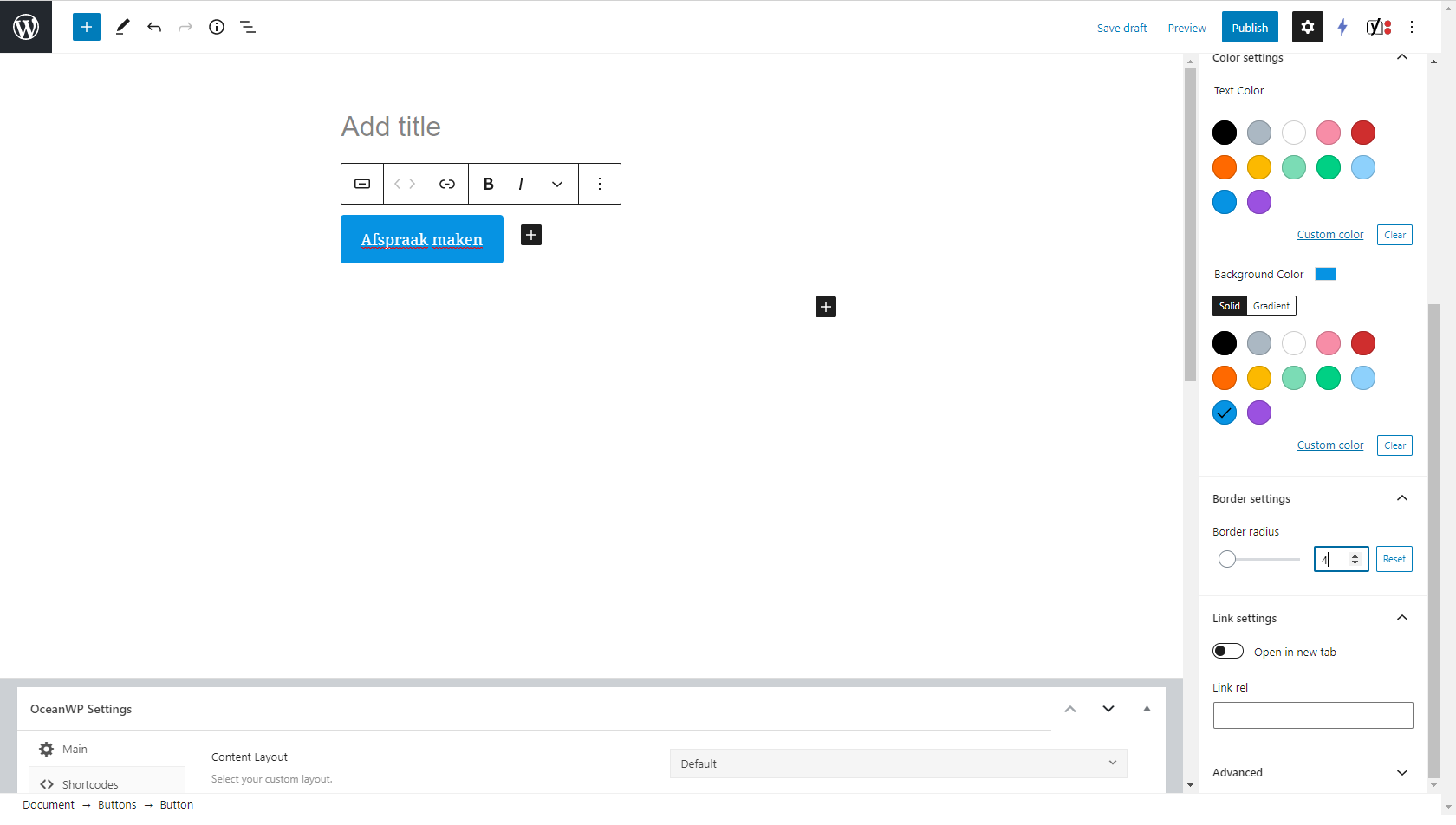
Type nu "Afspraak maken" of "Online boeken" of iets dergelijks.
-
Je kunt nu zelf nog aan de rechterkant in het scherm de kleur en de ronding instellen; de knop 'stylen'.

-
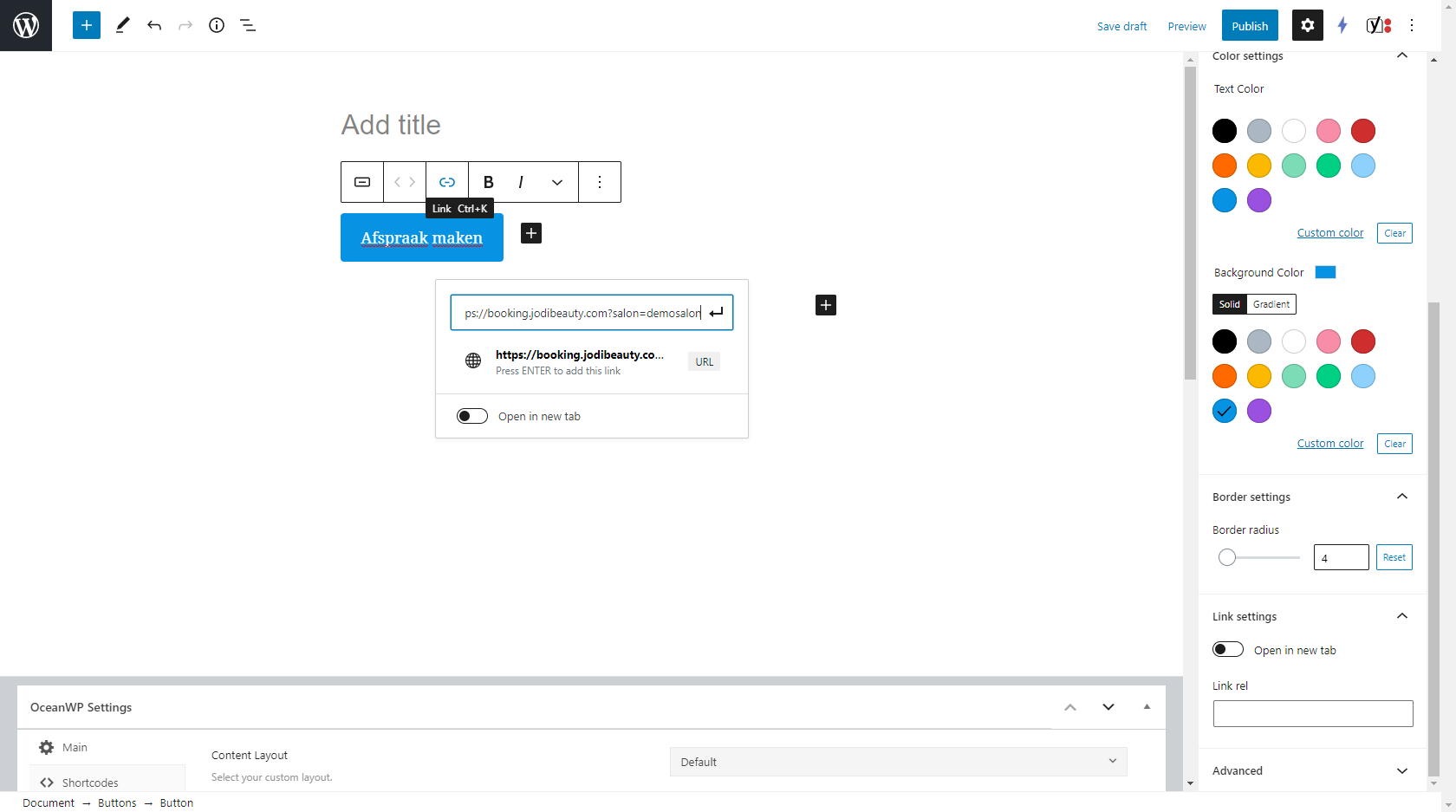
Klik nu op het "Link"-icoontje en type of plak daar de link, aangepast met jouw slug:
https://booking.jodibeauty.com?salon=jouwafkortinghier.
2: De widget op je website
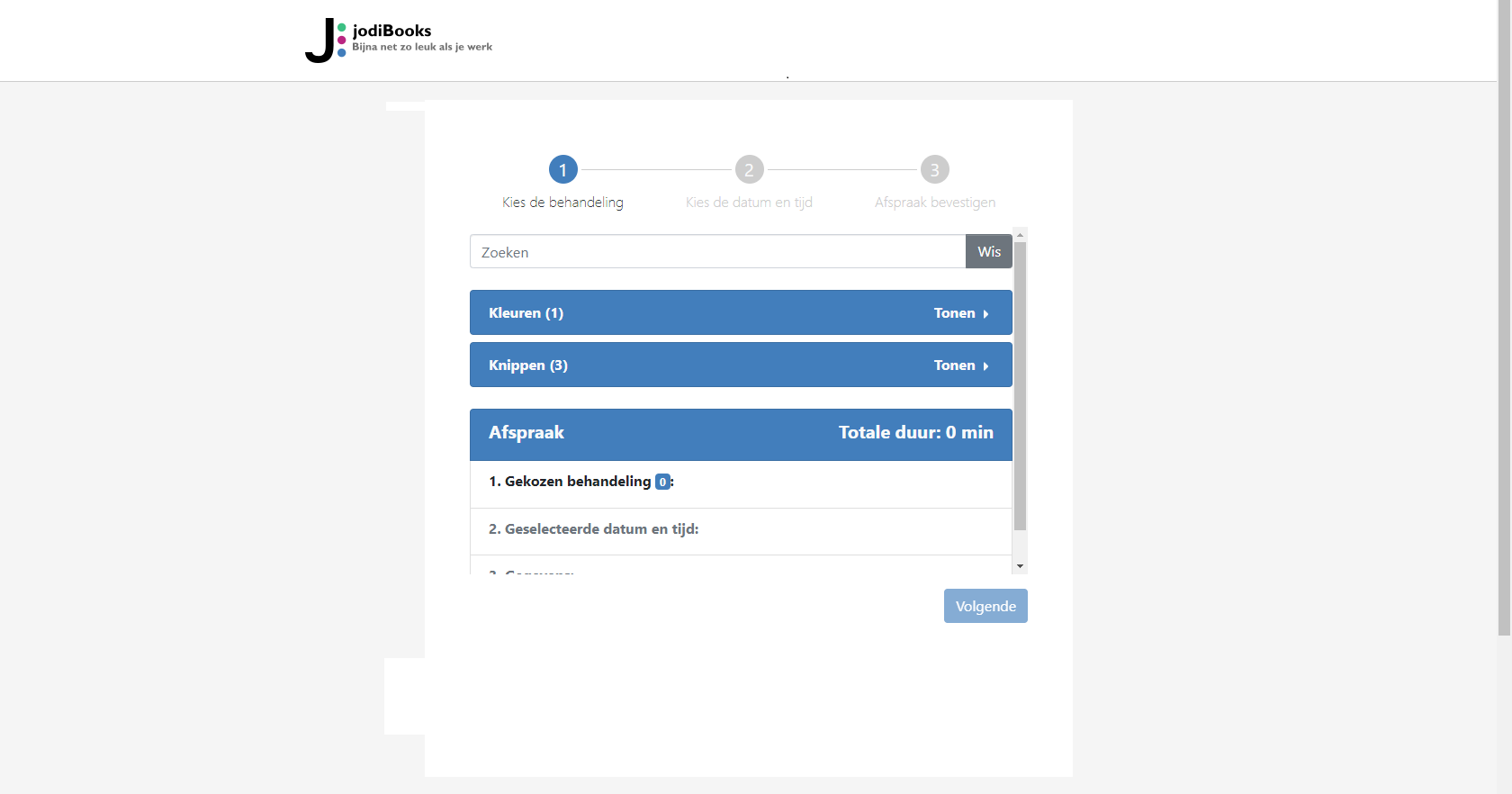
Wil je dat jouw klanten rechstreeks op jouw website kunnen boeken, dan kun je de widget ook op je website integreren (embedden). Je krijgt dan de widget zonder header (je logo en de terugknop) en footer (grijze balk onderaan de pagina). De link naar de embed-versie van de widget is: https://booking.jodibeauty.com/embed?salon=demosalon. Uiteraard verander je hier onze demoslug demosalon weer door jouw eigen slug.
Voor dit voorbeeld maken we een nieuwe pagina in WordPress, maar je kunt de widget overal embedden. Ook in een blogpost.
-
Open de pagina of post waar je de widget wilt invoegen.
-
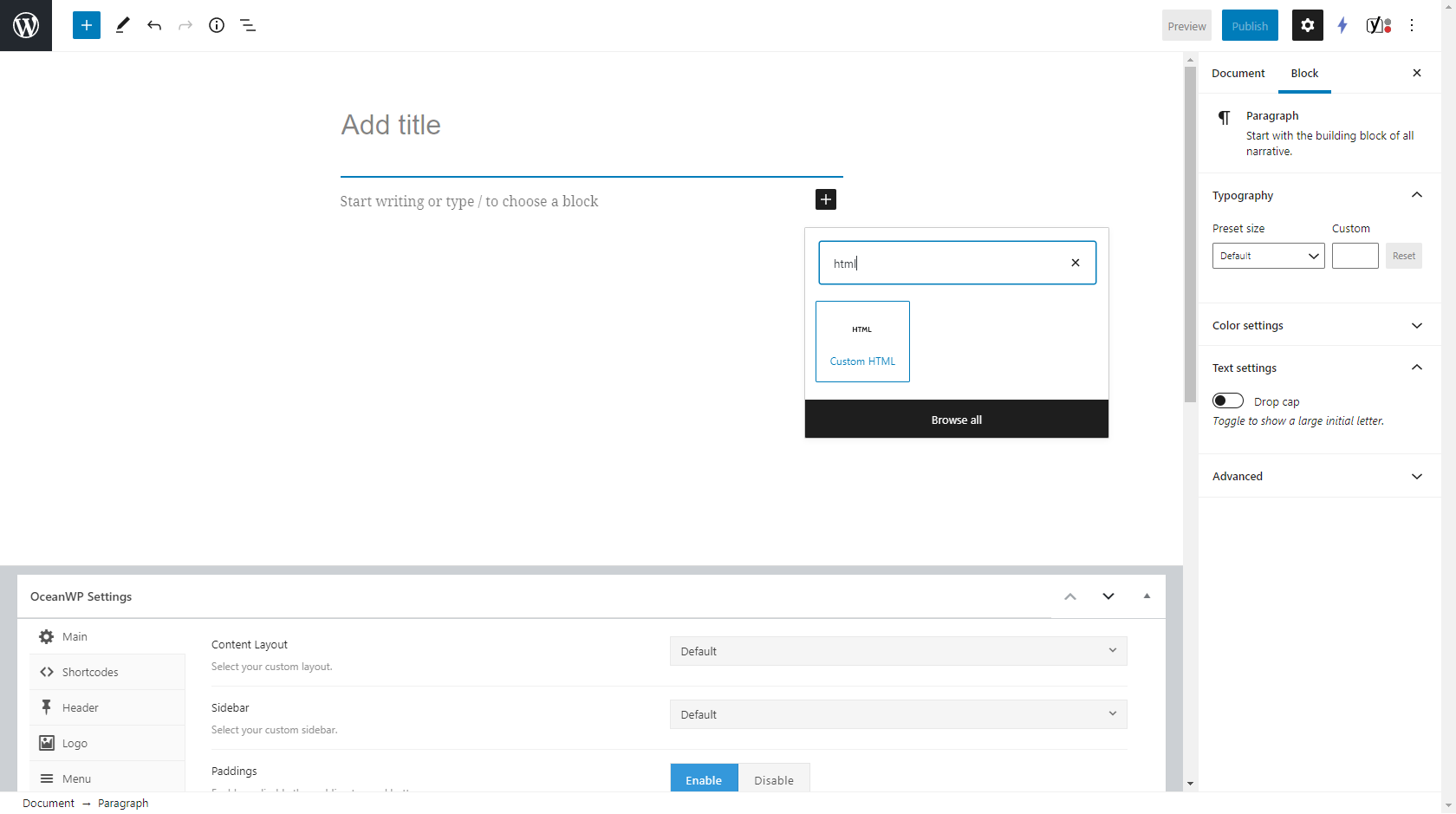
Klik op de plus en zoek naar "html" en voeg een "Eigen HTML" ("Custom HTML" in Engels) blok toe.

-
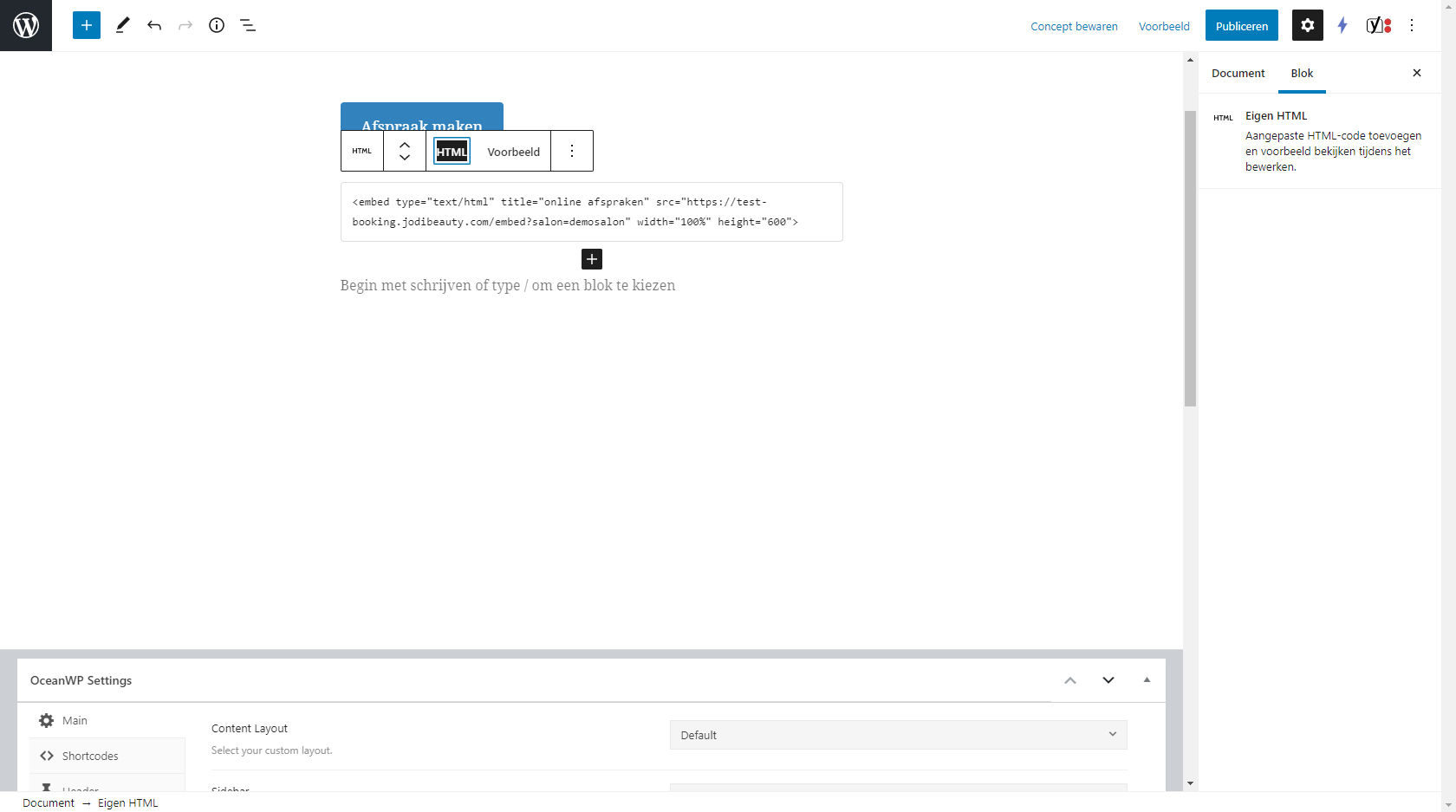
Kopieer onderstaande code en plak het in het HTML blok.
<embed
type="text/html"
title="Online afspraken"
src="https://booking.jodibeauty.com/embed?salon=demosalon"
width="100%"
height="600">
-
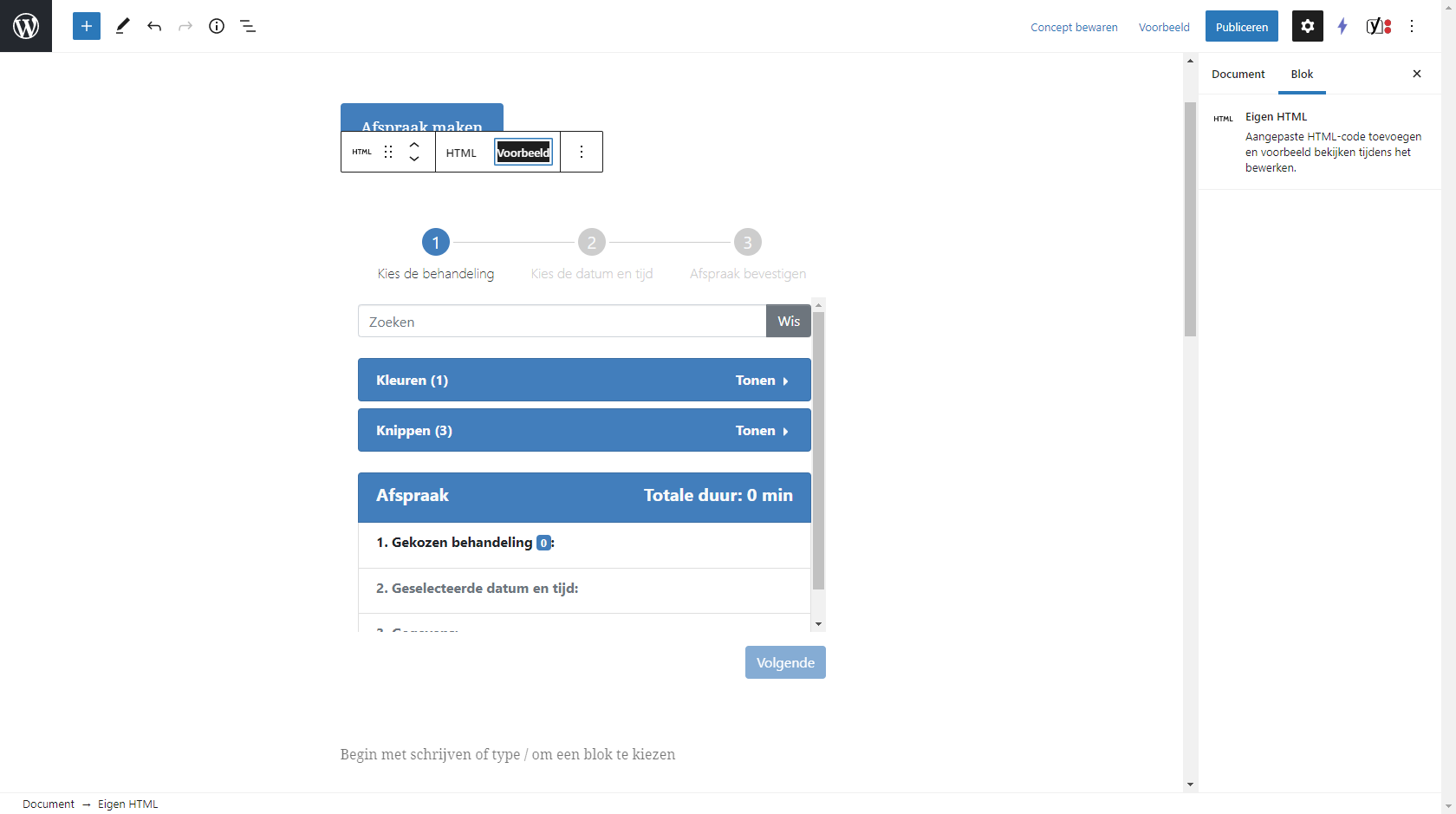
Pas de salonnaam (de slug) aan en klik op "Voorbeeld" ("Preview" in Engels).

-
Eventueel kun je nu de breedte (width) en hoogte (height) aanpassen, zodat de widget mooi in je website past. Door rechtsboven in het scherm op "Voorbeeld" (of "Preview") te klikken en te kiezen voor "Voorvertoning in nieuwe tab" ("Preview in new tab") krijg je het resultaat te zien.